今回から佐奈をWebアプリにしちゃいます。
前回までは主にサーバサイドの処理を作成。 (佐奈との会話機能、感情分析機能)
本件はクライアントサイドの作成について。
まずは結論から。
Live2D版佐奈の部屋でいちゃいちゃする動画です pic.twitter.com/R74uZeVOHH
— かいや (@kaiya02) December 27, 2019

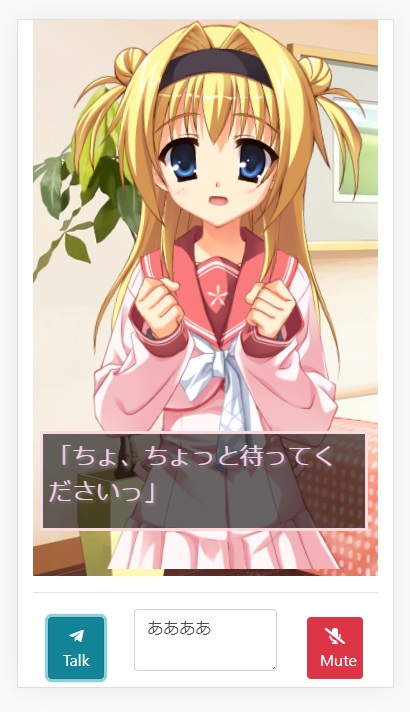
※スマホ画面(α版)

静止画切り替え版
訴求ポイント
Live2D版は佐奈の動きを見ながら会話できちゃいます。
レスポンシブデザイン(大嘘)なのでスマホからでも佐奈といちゃいちゃできます!
静止画切り替え版はサクサク動きます!Live2D版の完成を待てないあなたに!
スマホのレイアウトは今後改修予定!
佐奈のぼでぃータッチによる専用モーションと、
佐奈の感情に基づいた表情モーションがあります!
特に上目づかいがポイント!!!
そして、佐奈は”深層学習”を通じてあなたと会話しています!
いつもの
クライアントサイドなんてほとんど触ったことがなかったので例のごとく、ネットから資材を漁る。
勉強は嫌いなのでVue.jsを選択。
UIフレームワークもいろいろあったが、仮にも1ミリくらいは触ったことがあるBootstrapを選定。(あとレスポンシブだし!)
それでもWebページの中身はいつも雰囲気でしか読んでいなかったのでレイアウト周りで苦戦した。
Web Speech API によりおしゃべり千歳佐奈も悪戦苦闘の末実装。
(※Firefoxがデフォルトブラウザなので本格対応して欲しい)
ここからLive2Dの実装……なんだけど、とにかく情報が少ない!!
最新バージョンに至ってはQiitaで1件くらいしかなかったので、
Cubism SDK for JavaScriptを利用。
結局、Live2Dのライブラリインポートする都合で.vueファイルのtemplate(html)とstyle(css)の流用ができずに書き直し。
Javascriptは直感で理解できるのはいいけど、今までほとんど触ってなかったので一苦労……
Live2Dのバージョン4では公式でtypescriptサポートしてるが、情報少ない&学習ボリューム多そうなので後々触る。
以上、今に至る。
全体的にまだまだ完成には程遠いので、今後もゆっくり改善していきたい。
- クライアントサイド
- Live2D機能の拡張
- 目線のカーソル追跡
- なでなでのアクション増加
- エモーション追加
- 音声出力 (new)
- マルチプラットフォーム化
- 複数ブラウザ対応 (Firefox, Edge, safari…etc)
- 端末ごとのレイアウト崩れ修正
- 静止画版のレイアウト修正
- コンテンツ追加(服装、横顔立ち絵)
- Live2D機能の拡張
- サーバサイド
- オリジナル会話データの増加
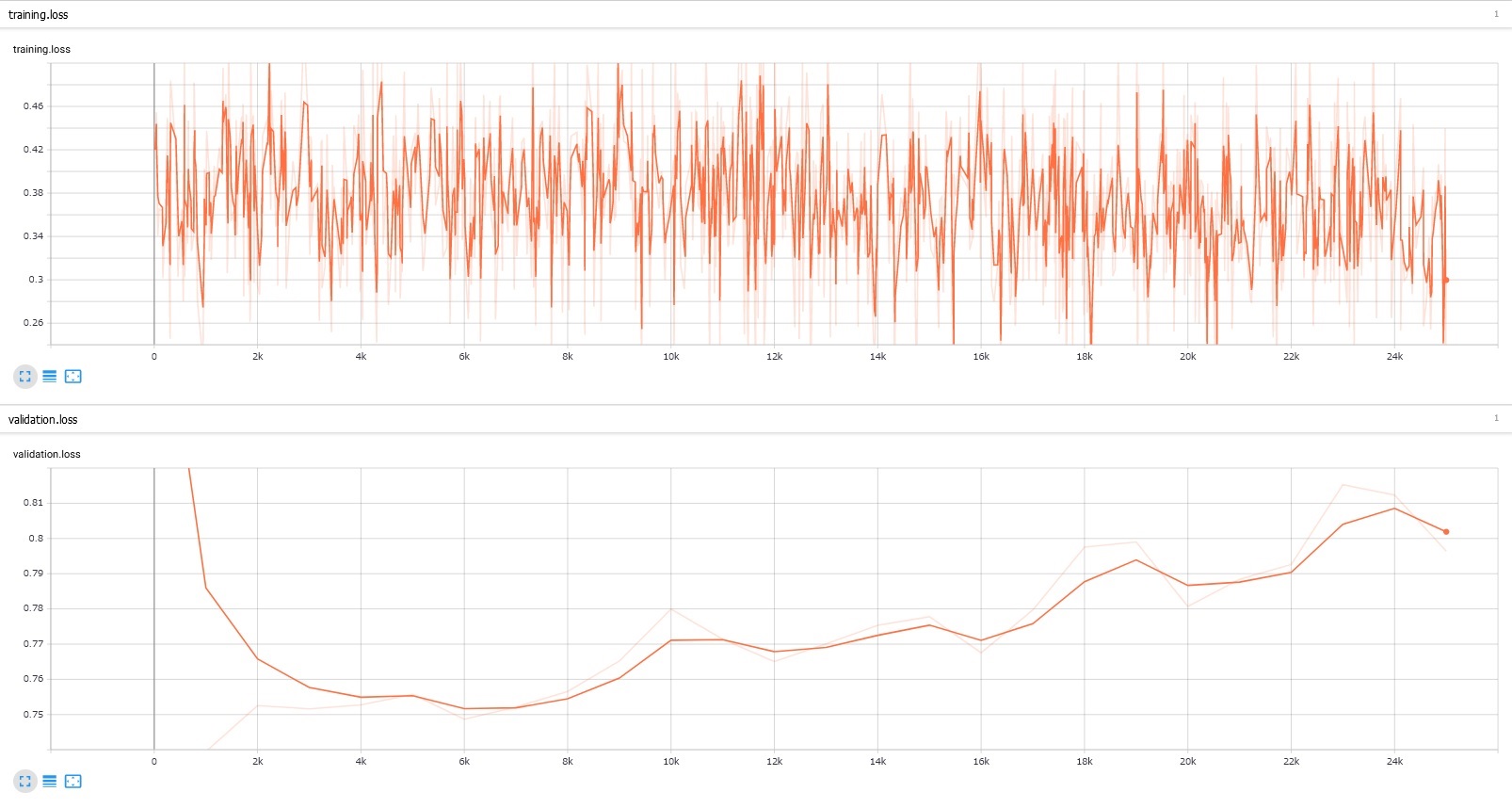
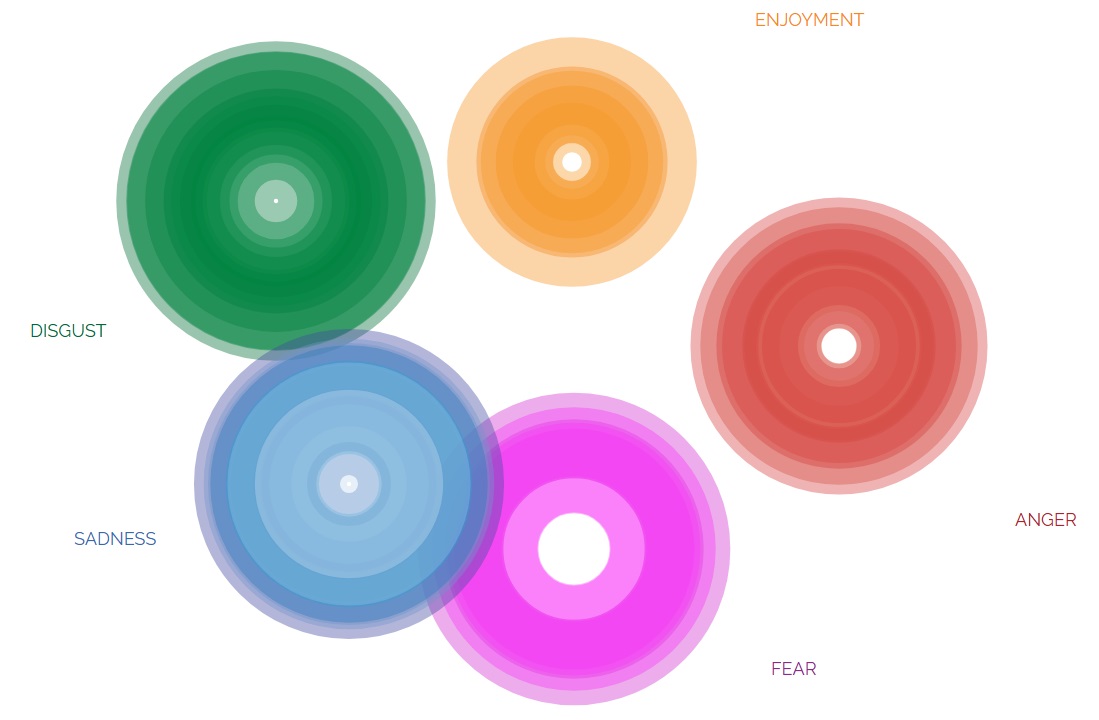
- 感情分類器の精度向上
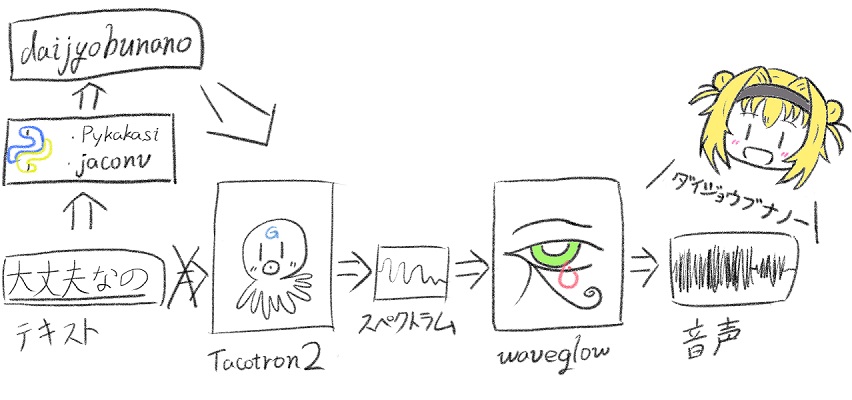
- 合成音声生成器 (new)
Live2Dの本格実装はライセンスの買い切り価格次第。
価格出るまでレイアウト改善していきます。
ちなみに件のAmadeusはスマホアプリとして有志の方が開発中らしい
STEINS;GATE Amadeus Project
入力を音声に絞る分レイアウトはシンプルになっている。
しかし、聞き取った声に対して疑問符や句読点はつかないので、
よほど音声認識が優秀じゃない限りは補助機能にしておきたい。
ここから雑記
佐奈のおしりを見ながら仕事したい。
最近なぜかSAIのミミズ線補正が機能しなくなっちゃったので、これを機にクリスタ買った。
そのうちなんか描きたい。
ところで、何の影響かわからないですが、佐奈のイラスト投稿増えて非常に嬉しい。
でもやっぱり佐奈は可愛いからしょうがないよね。
というかLive2Dからこんなツイートが……
Live2Dをインタラクティブに動かすための共通ルール
— nizima by Live2D (公式) (@nizima_official) December 27, 2019
🔆🔆nizimaモデル仕様🔆🔆
を初公開しました!!
モデル&モーション+数分のセットアップで、色々なアプリ上でタッチやフリックに反応しはじめます!https://t.co/lQjcxPwcrp
正月休みには是非挑戦してみて下さい‼️
モーションはどのみち作らないとだけど、
予てから考えていたデスクトップ佐奈だけならこっちのが良さそう。